Wireframes, jeb karkasu izstrāde: kāpēc tas ir būtiski izstrādājot mājas lapu
Web dizaina komandām ir svarīgi izveidot gan pievilcīgas, gan funkcionālas vietnes. Viens no svarīgākajiem soļiem mājas lapas satura struktūras, funkcionalitātes un navigācijas izpratnē ir wireframes, jeb rasējumu, karkasu izstrāde. Wireframe (karkass) ir vietnes struktūras un izkārtojuma vizuāls attēlojums. To var izmantot, lai palīdzētu plānot tīmekļa lapas dizainu, nodrošinot skeleta sistēmu, uz kuras balstīties izstrādājot mājas lapas dizainu.

Wireframes izmantošanas priekšrocības tīmekļa dizaina procesā
Karkasu izmantošana tīmekļa dizaina procesā var sniegt daudzas priekšrocības.
Īsāki izstrādes termiņi
Viena no galvenajām priekšrocībām ir atvieglota satura un lietotāja pārvietošanās ceļu izpratne, kas paaugstina darba efektivitāti un, gala rezultātā, ļauj ietaupīt laiku uz dizaina un tehnisko izstrādi. Izveidojot karkasus, tīmekļa dizaina komanda var viegli izplānot satura un navigācijas izkārtojumu, kā arī pārbaudīt tos darbībā. Tas nodrošina, ka gan dizaina komandas locekļi, gan klients - visi saprot viens otru un strādā kopā, lai izveidotu labāko iespējamo produktu pēc iespējas efektīvāk.
Lielāka konsekvence
Karkasi palīdz ieraudzīt kopējo bildi, tādējādi ļauj izveidot konsekventu vietnes dizainu un ērtus lietotāju ceļus.
Minimizētas kļūdas
Karkasi palīdz samazināt kļūdas vēlākos tīmekļa dizaina procesos. Izveidojot vizuālu vietnes struktūras un izkārtojuma attēlojumu, tīmekļa dizaina komandas var viegli sadarboties un nodrošināt, ka visi komandas biedri saprot gan viens otru, gan arī pašu topošo mājas lapu. Tas palīdz samazināt kļūdu iespējamību. Turklāt karkasus var pārbaudīt un salīdzinoši vienkārši un ātri pielāgot tā, lai tie darbojas un atbilst vietnes prasībām.

Karkasu (wireframes) izveides process
- Sāciet ar idejām par vietnes vispārējo struktūru un izkārtojumu un pierakstiet tās uz papīra.
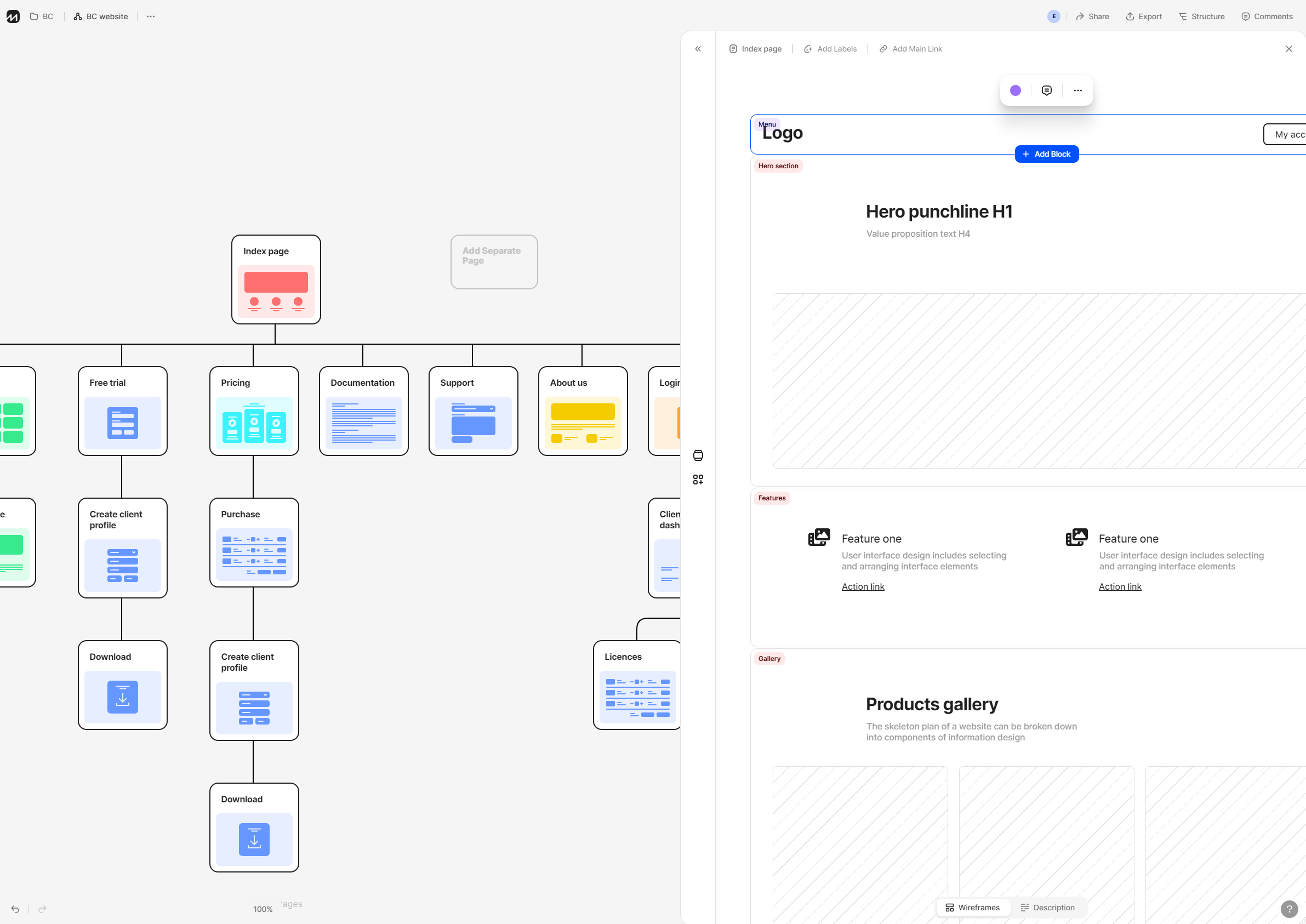
- Kad esat ieguvis pamatideju par vietnes struktūru un izkārtojumu, izveidojiet mājas lapas sadaļu koku.
- Papildiniet mājas lapas sadaļu koku ar šo sadaļu apakšskatiem un stāvokļiem
- Ievietojiet lapu atvērumos karkasa tipa teksta, attēlu u.c. blokus, pogas u.tml., lai sniegtu plašāku informāciju par vietnes dizainu.
- Pārbaudiet lietotāja ceļus, lai pārliecinātos, ka tue darbojas un atbilst vietnes prasībām.
- Veiciet visus nepieciešamos atvērumu un satura pielāgojumus, lai nodrošinātu, ka tas ir gatavs nākamajam tīmekļa dizaina procesa posmam.
Secinājums
Karkasi ir būtiska tīmekļa izstrādes procesa sastāvdaļa. Tie nodrošina vietnes struktūras un izkārtojuma vizuālu attēlojumu, ļaujot tīmekļa dizaina komandām efektīvāk sadarboties un izveidot konsekventu dizainu. Ir pieejami DIY un profesionāli karkasu veidošanas rīki, kas palīdz ātri un vienkārši izveidot karkasus. Izmantojot karkasus, tīmekļa dizaina komandas var nodrošināt, ka viņu projekti ir efektīvi un, galu galā, veiksmīgi!